jQuery插件SuperSlide—焦点图 / 幻灯片
今天给大家介绍一款jQuery幻灯片插件,这个插件是由中国人开发的,因此他更加的适合中国人欣赏的网页设计风格,这款插件的名字叫做“SuperSlide”,这款插件老实说是我比较喜欢的一款插件,不管是使
jquery设置checkbox为checked状态不改变的解决办法
使用jQuery设置checkbox为选择状态时,我们通常会使用 $(this).attr("checked",true); //或者 $(this).attr("checked",chec
受用一生的CSS图文示例教程资源,赶紧收藏吧
如果你现在寻找css的教程的化就请收藏下这些文章吧,下面的文章囊括了基本所有的CSS教程,包含了几乎所有的Web开发的知识,都是CSS教程的干货,赶紧看一下吧。 15个必学的CSS技巧 8
浏览器报错找不到jquery-1.10.2.min.map解决办法
我们在开发web项目的时候,经常会引进jQuery库,但是当我们审查浏览器元素的时候经常会发现下面这个错误:找不到jquery-1.10.2.min.map解决办法?找不到jquery-1.10.2.
jQuery判断当前元素是第几个元素&获取第N个元素
jQuery选择器是非常方便的,使用jQuery能够为我们选择元素带来很多的方便,但是我们经常会遇到这样的情况就是我们需要判断当前元素的属于相同类或者相同类型的子元素,或者我们也可能获取到相同类型元素
怎样使用jQuery触发Select、Radio的change/onchange事件
我们在进行网页前端开发的时候可以发现,我们给Select或者Radio绑定了change事件,我们人为的选择可以触发change事件,但是有时需要Javascript程序控制,那么又应该怎样实现呢?举
js判断字符串是否指定字符串开始/结尾的方法
在实际字符串操作中,可能需要判断字符串是否以指定的字符串开始,很多人想知道jQuery判断判断字符串是否以某个字符串开始或者结尾,但是其实jQuery只是一个库,他的基本原理还是Javascript,
怎样使用jQuery实现网页瀑布流示例讲解
现在瀑布流的网页非常流行,很多站长也想使用瀑布流的方式来建站,那么怎样来实现呢?试想这样的效果不得不依靠jQuery这个强大的Javascript框架,那么应该怎样使用jQuery实现网页瀑布流呢?下
jQuery+HTML实现幻灯片左右箭头循环移动
网页设计中我们经常使用到幻灯片,实现幻灯片的最好方法就是使用jQuery+HTML来实现。下面讲一讲使用jQuery+HTML实现幻灯片左右箭头循环移动的方法。 jQuery+HTML实现幻灯片左右
jQuery&HTML&CSS3实现垂直手风琴折叠菜单方法讲解
在网页制作中我们常常需要折叠式的菜单,在折叠菜单中,手风琴特效的菜单是非常受欢迎,下面就讲解使用jQuery+HTML+CSS3实现垂直手风琴折叠菜单的方法。 jQuery实现垂直手风琴折叠菜单示例
jQuery/HTML select 级联下拉菜单动态加载插件示例
我们经常在网页特效中经常需要使用到jQueryselect级联下拉菜单,实现这种特效需要使用HTML、CSS、jQuery的综合运用。我们如果自己动手写jQueryselect级联下拉菜单也是可以的,
jQuery 1.9/2.0/2.1及其以上 on 无效的解决办法
jQuery1.9/2.0/2.1及其以上版本无法使用live函数了,然而jQuery1.9及其以上版本提供了on函数来代替。本文讲解了jQueryon函数的使用方法,以及在使用jQuery函数中遇到
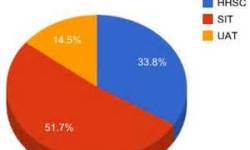
jQuery 实现Bootstrap Chart 图表
很多时候我们制作报表的时候需要图表,如果你使用bootstrap开发你的网站,如果你需要使用图表,那么最简单的方法就是就是使用bootstrap的chart.js来实现图表,下面介绍方法 1、引入c
解决使用jQuery采用append添加的元素事件无效的方法
当我们使用jQuery动态加载html元素,但是元素上面又绑定了Click等事件,针对新添加的元素这些事件是无效的,那么应该怎样解决呢?live方法live(type,fn)jQuery1.3中新增的
HTML在各个浏览器中固定textarea的大小和禁止textarea拖动
HTML标签textarea在大部分浏览器中只要指定行(rows)和列(cols)属性,就可以规定textarea的尺寸,大小就不会改变,不过更好的办法是使用CSS的height和width属性,
jQuery 国家语言(Language)选择切换讲解
现在网站不仅是做的国内的,更多的大企业或者是做外贸电子商务的网站都需要面向国际化,因此就涉及到语言的选择,多语言网站建的切换应该怎么设计呢?这里给你一款jQuery国家语言(Language)选择切换
HTML&jQuery横向循环左右滚动导航方法讲解
在网页制作中有一种特效就是实现点击左右按钮可以滚动,滚动条的项目可以左右隐藏,这样做的好处是实现小空间实现多内容的展示,增加了网页的美观,提高了网页的观赏度。 二话不说下面直接上代码:























 渝公网安备 50022702000478号
渝公网安备 50022702000478号